Confluence Tips and Tricks: Calculate Statuses by Labels

We continue our series of blog posts about useful tips and tricks in Confluence. In the previous blog post, we were talking about task lists and the script that calculates the checked and not checked tasks. Today, we will talk about status labels and the way you can optimize your work with them through the calculation of status labels with a particular name.
Enhancing Work with Statuses
Confluence comes equipped with status labels that can become great assistants for you. In our company we use statuses everywhere, for example, to indicate the status on complex tasks, indicate visit status for different conferences and meetings, indicate the status of employees when planning some activities.
So how we deal with them? We use a script that calculates the number of statuses of each type. So the person who plans some activity or views status of tasks gets a quick picture of the current situation.
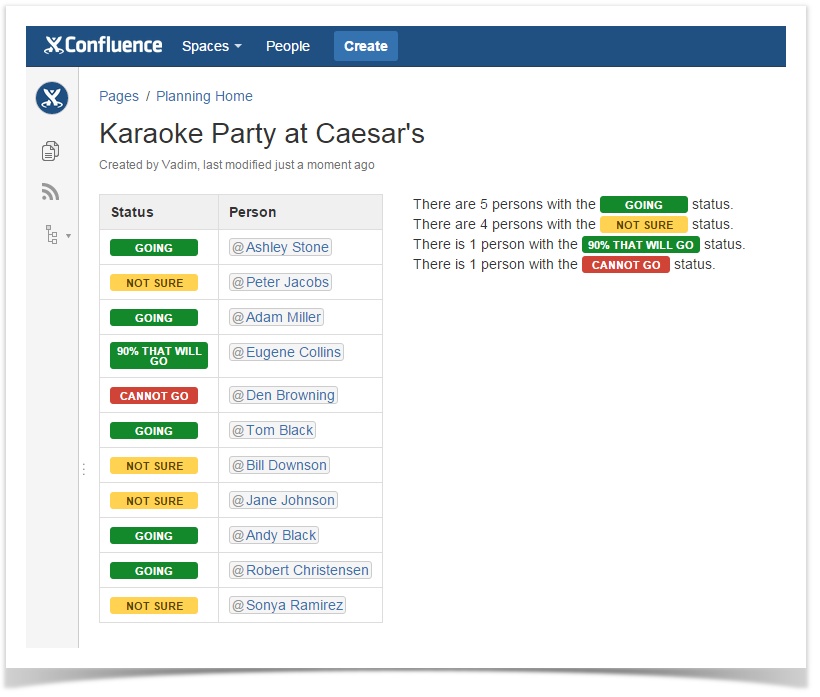
On the Confluence page, it looks like this:
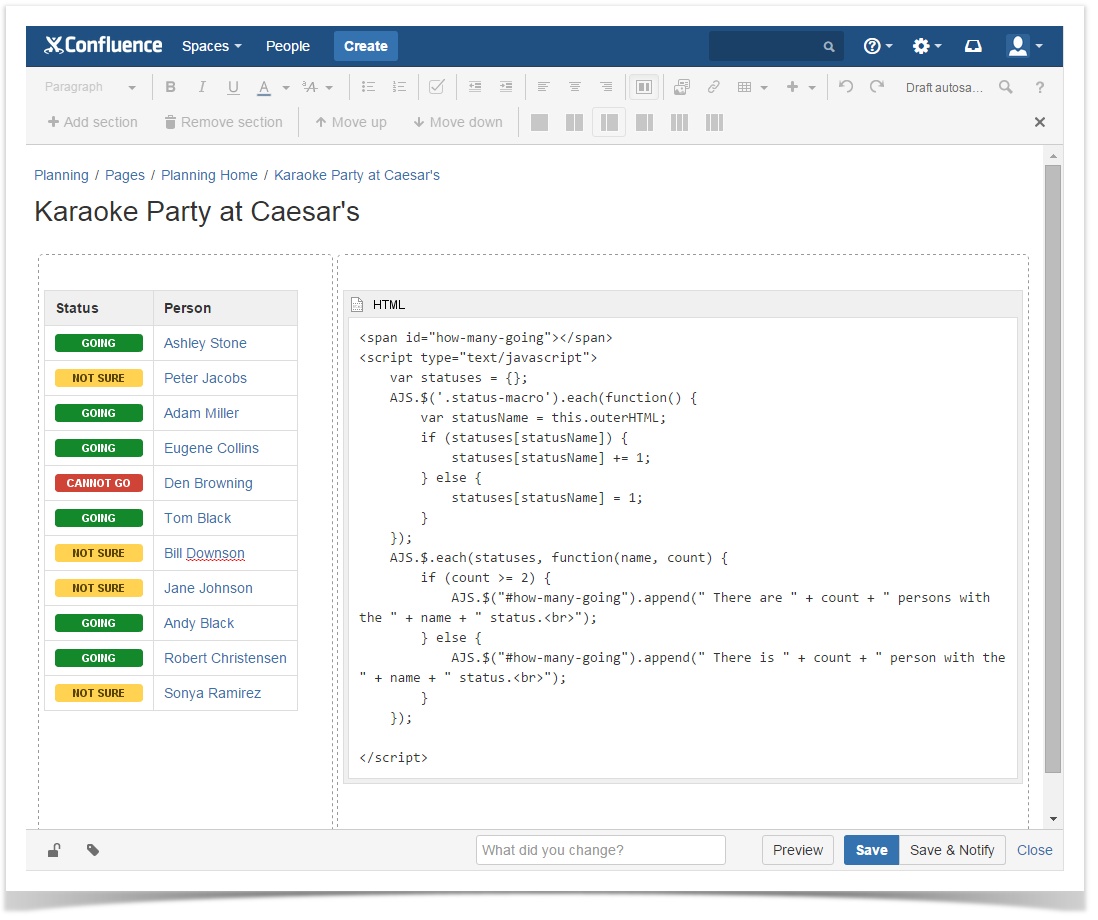
The full script code is available below, but make sure that you have pasted it into the HTML macro.
<span id="how-many-going"></span>
<script type="text/javascript">
var statuses = {};
AJS.$('.status-macro').each(function() {
var statusName = this.outerHTML;
if (statuses[statusName]) {
statuses[statusName] += 1;
} else {
statuses[statusName] = 1;
}
});
AJS.$.each(statuses, function(name, count) {
if (count >= 2) {
AJS.$("#how-many-going").append(" There are " + count + " persons with the " + name + " status.<br>");
} else {
AJS.$("#how-many-going").append(" There is " + count + " person with the " + name + " status.<br>");
}
});
</script>
As an alternative you can create a user macro with the following code:
<span id="how-many-going"></span>
<script type="text/javascript">
var statuses = [];
AJS.$('.status-macro').each(function() {
var statusName = this.outerHTML;
if (statuses[statusName]) {
statuses[statusName] += 1;
} else {
statuses[statusName] = 1;
}
});
for (var status in statuses) {
var count = statuses[status];
if (count >= 2) {
AJS.$("#how-many-going").append(" There are " + count + " persons with the " + status + " status.<br>");
} else {
AJS.$("#how-many-going").append(" There is " + count + " person with the " + status + " status.<br>");
}
}
</script>
Each employee sets the appropriate status and the script calculates the number of people with a similar status and outputs it into some block on the page. The script deals with status names, so colors will not be a problem even if you have statuses of the same color on the page.
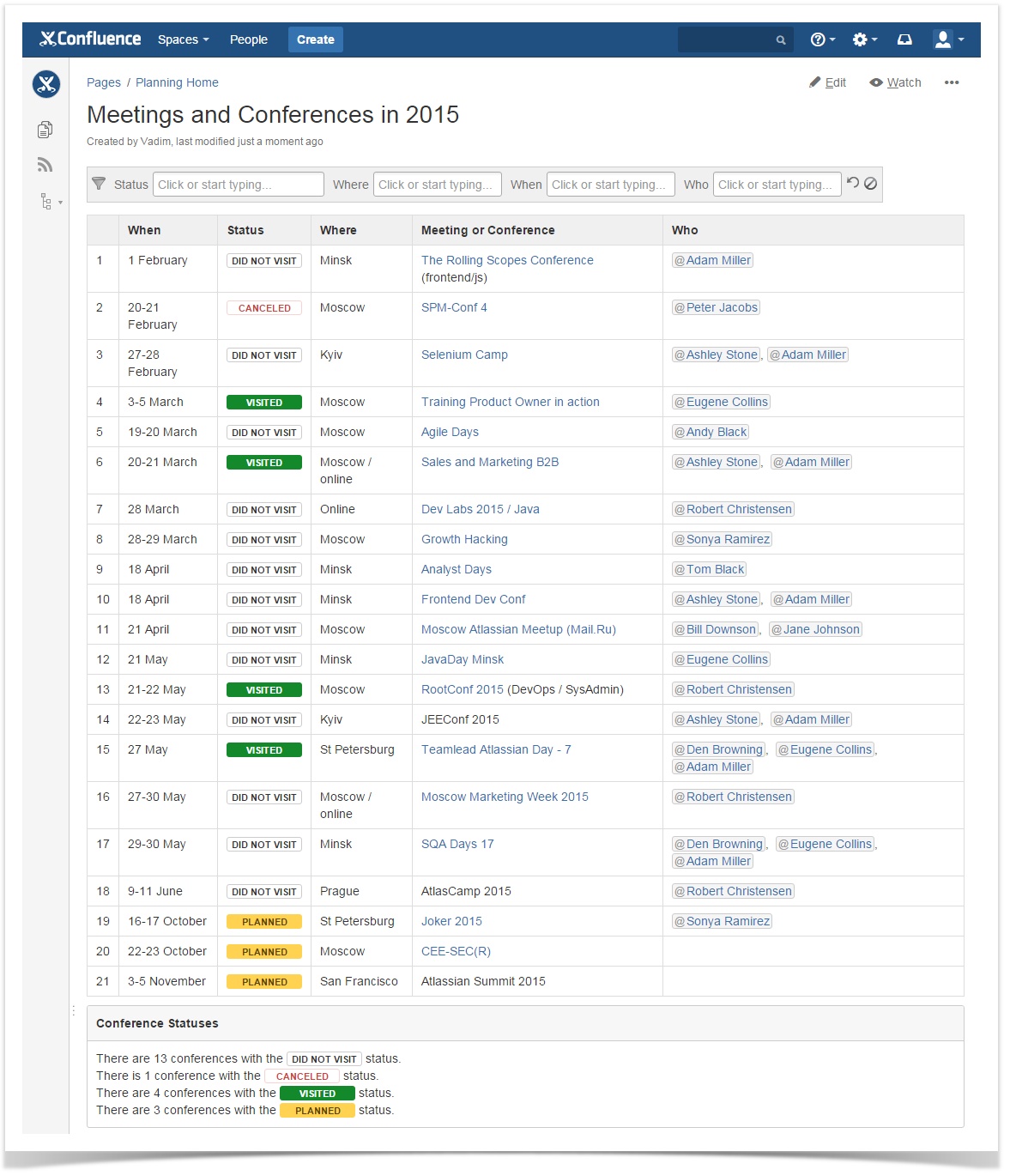
The similar principle we use for calculation of meetings and conferences that we have visited throughout the year.
In combination with Table Filter and Charts app, we get quite a flexible page where we can instantly see the total number of meetings and conferences of each type and further filter them by attendees, location, or date.
As you can see your work in Confluence can be easy and convenient with custom enhancements. Keep following our blog posts and find new ways to optimize your work in Confluence.