Counting Statuses, Dates, Tasks and other items in Confluence

Here at StiltSoft, we like Atlassian tools. But we always want more from them. That’s why we develop apps and look for customizations that can simplify our routine tasks. In our everyday work, we extensively use Confluence, which has proved to be an excellent team collaboration platform.
There are a few ways to extend its functionality:
- Apps. Apps are ready-to-use solutions provided by the Atlassian team and Marketplace vendors.
- User macros. Despite the term ‘user macro,’ this feature requires the administrator’s input to create a macro. However, in some cases, this will be reasonable because macros created this way are easy to use.
- HTML macro. This is a less secure but more flexible way to extend Confluence capabilities. It allows users to write their own scripts to get their jobs done.
In this post, we’ll discuss a few tricks that enhance Confluence’s out-of-the-box functionality. This team collaboration platform doesn’t provide native tools for counting content items. Let’s fix this!
We will focus on the HTML macro. You can also use examples from the post to write your own user macros. They can also be improved to reflect changes to interactive elements without reloading the page. Please note that the HTML macro is disabled by default due to security policy, and you need to enable it to use the following code samples. Alternatively, you can use HTML for Confluence and Macro Security add-ons that allow only specific users (or groups) to use HTML macros. They prevent unauthorized access to the HTML macro within your Confluence, which decreases the probability of script injections.
Counting Handy Status macros by labels
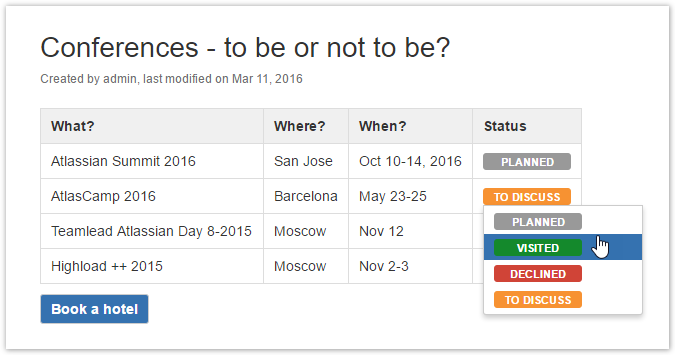
We already have a post about counting statuses in Confluence, but this time we’re going to count switchable Handy Status macros from our Handy Macros app. This macro allows you to dynamically change a status within the pre-defined set in the page view mode. Just click the status and choose a new value for it.
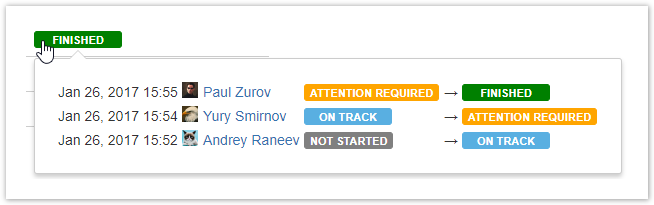
Handy Status also shows you who and when changed it. Hover over the status to see the change log:
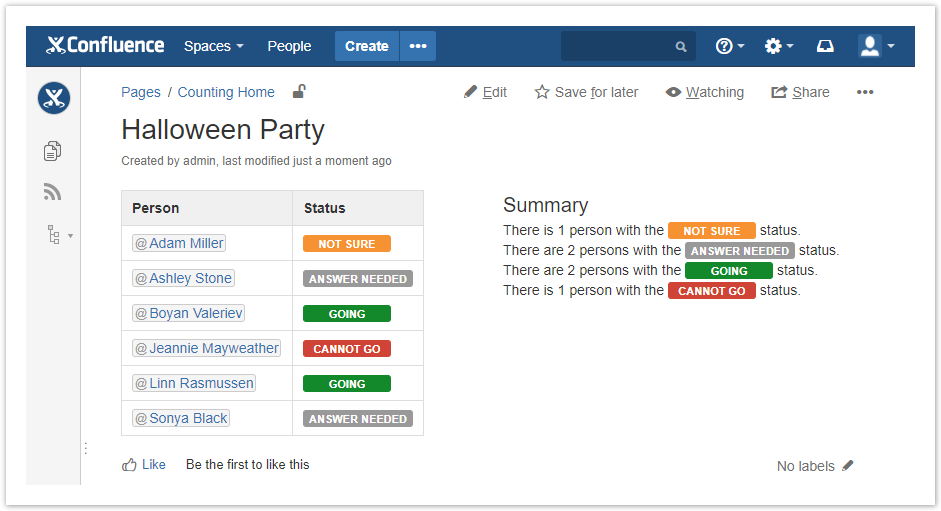
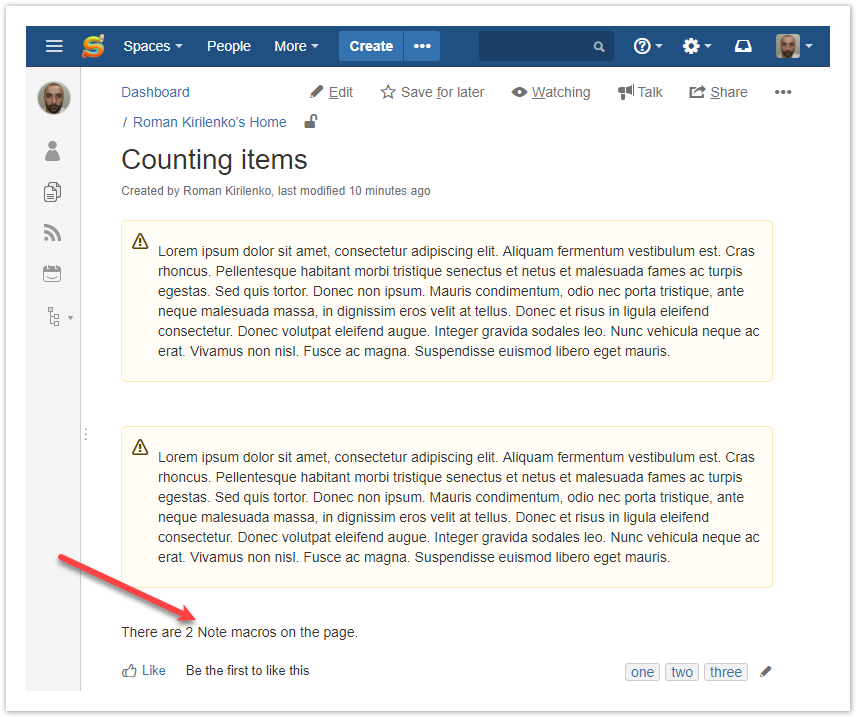
Let’s take a look at our page:
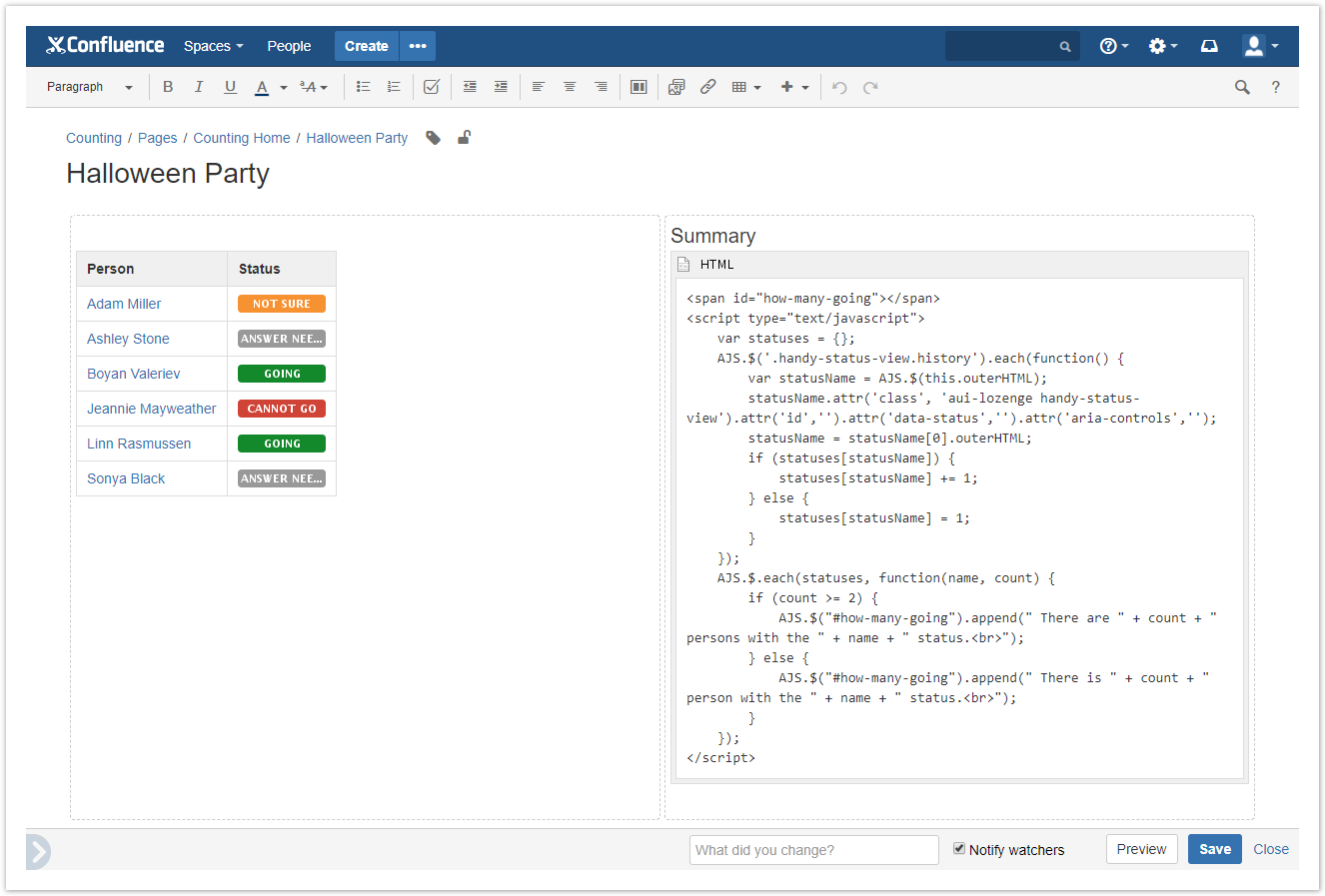
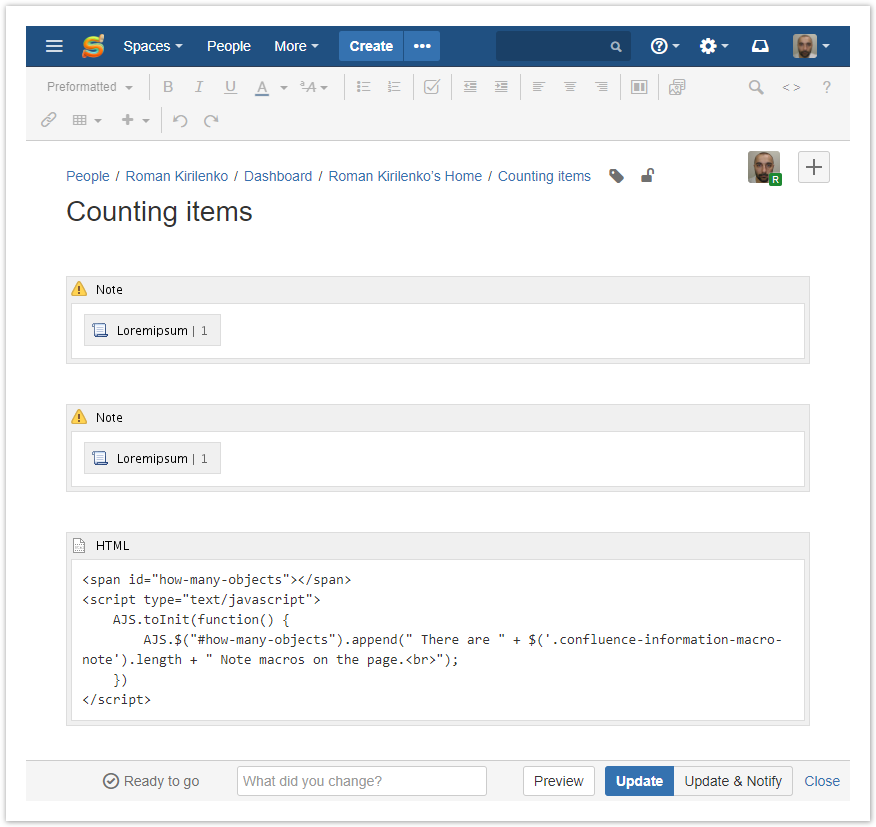
To make a summary like this, you need to add an HTML macro to the page:
Then insert this code inside your HTML macro:
<span id="how-many-going"></span>
<script type="text/javascript">
var statuses = {};
AJS.$('.handy-status-view.history').each(function() {
var statusName = AJS.$(this.outerHTML);
statusName.attr('class', 'aui-lozenge handy-status-view ready').attr('id','').attr('data-status','').attr('aria-controls','');
statusName = statusName[0].outerHTML;
if (statuses[statusName]) {
statuses[statusName] += 1;
} else {
statuses[statusName] = 1;
}
});
AJS.$.each(statuses, function(name, count) {
if (count >= 2) {
AJS.$("#how-many-going").append(" There are " + count + " persons with the " + name + " status.<br>");
} else {
AJS.$("#how-many-going").append(" There is " + count + " person with the " + name + " status.<br>");
}
});
</script>
Or insert the other script to count the number of Handy Status macros within the page:
<span id="how-many-objects"></span>
<script type="text/javascript">
AJS.toInit(function() {
AJS.$("#how-many-objects").append(" There are " + $('.handy-status-view.history').length + " Handy Statuses on the page.<br>");
})
</script>
Counting dates
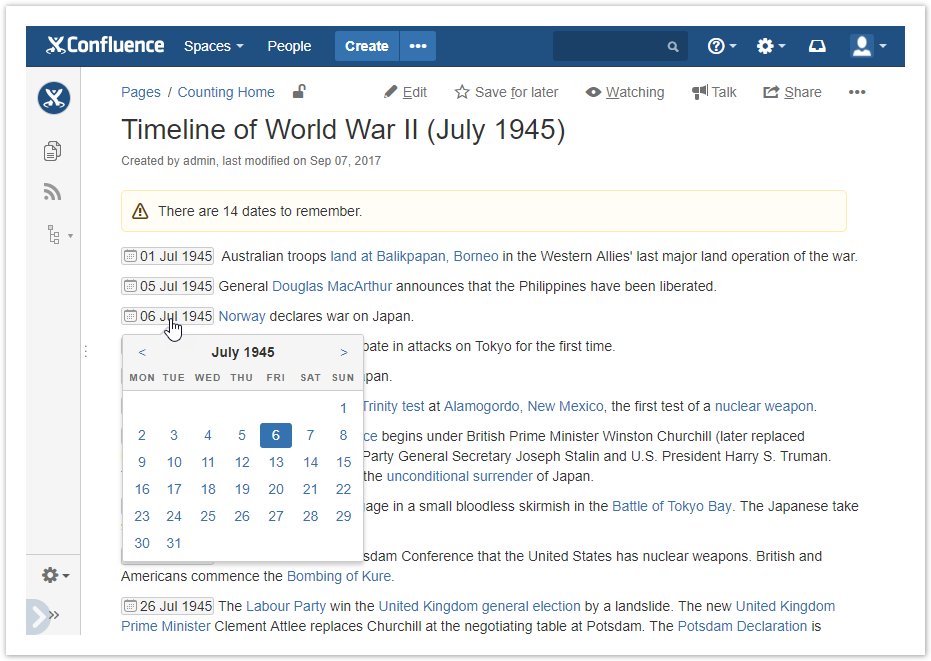
Confluence allows you to add dates on your pages. Just type ‘//’ to do that. Your dates can even become interactive if you install Handy Macros app for Confluence. So then you can click the date and pick a new one while viewing your page.
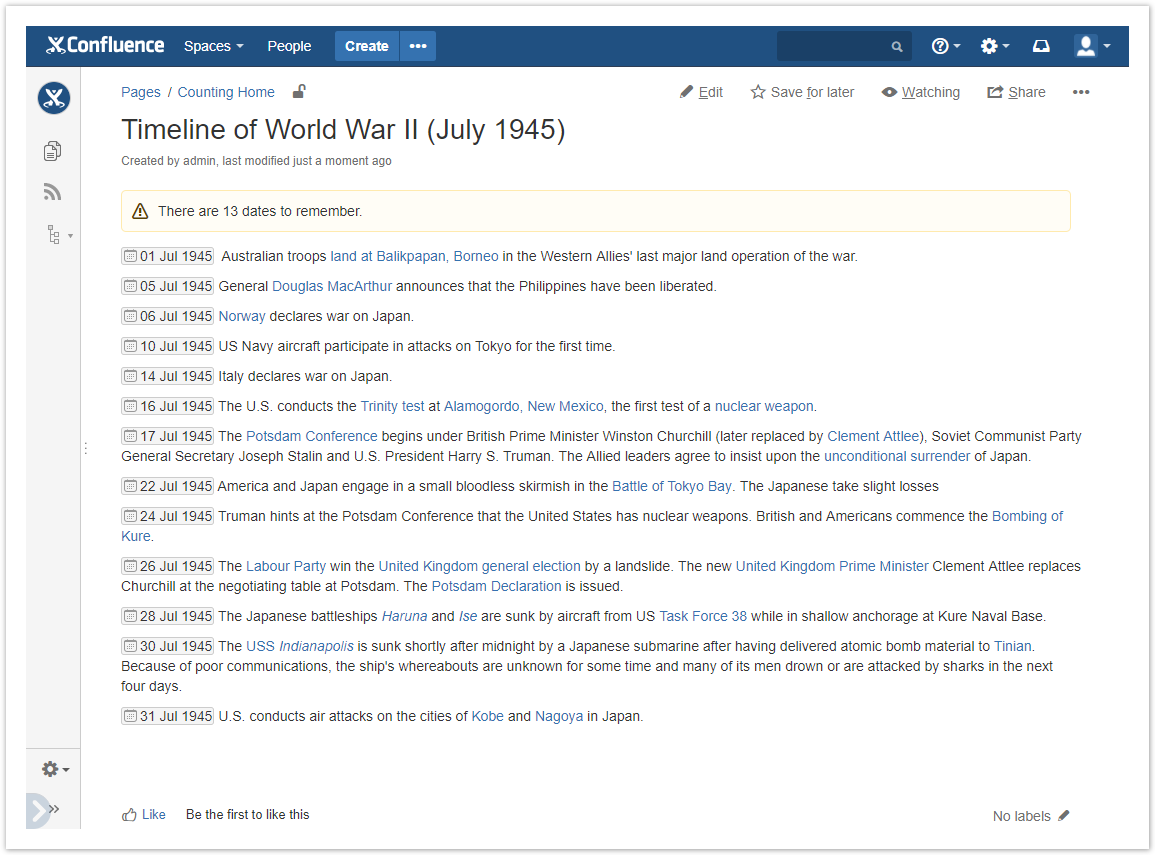
Use this script within the HTML macro to count all the dates available on the page:
<span id="how-many-objects"></span>
<script type="text/javascript">
AJS.toInit(function() {
AJS.$("#how-many-objects").append(" There are " + $('time').length + " dates to remember.<br>");
})
</script>
Counting tasks with due dates
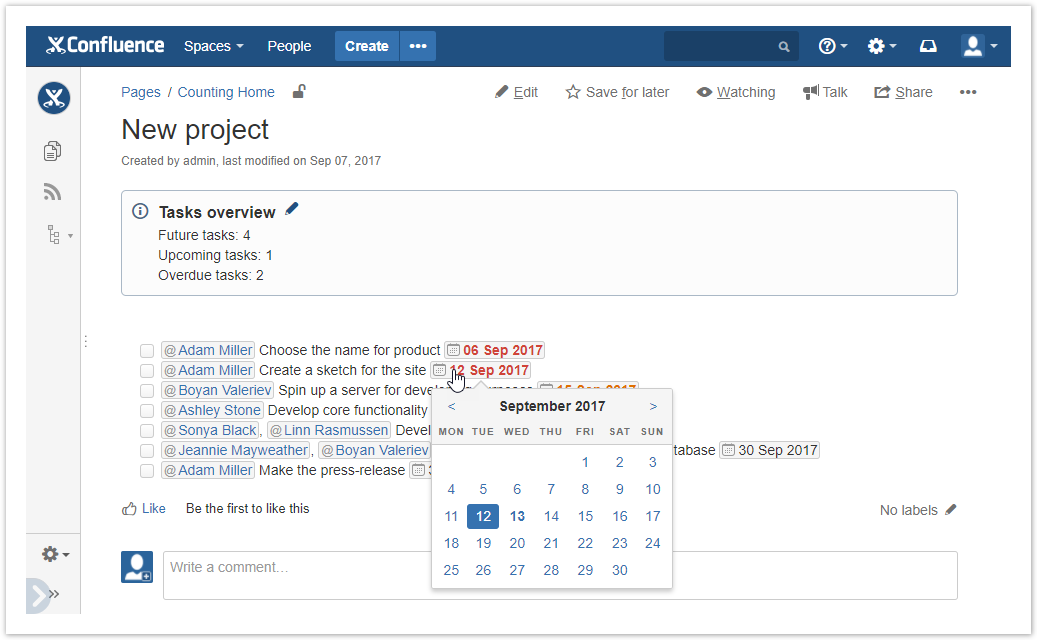
A lot of teams are using Confluence for tracking their everyday tasks and activities. It’s a pretty simple and convenient process. We previously described in our blog how to count complete and incomplete tasks within task lists. Now we will count upcoming, future and overdue tasks separately based on their due dates. The color of the date indicates its status, as follows:
- red shows overdue tasks;
- orange is used for tasks due in the next 7 days;
- no color is applied to tasks that are quite far away in future.
Use the HTML macro with this script to count up your tasks:
<span id="how-many-objects-by-task"></span>
<script type="text/javascript">
AJS.toInit(function() {
AJS.$("#how-many-objects-by-task").append("Future tasks: " + $('.date-future').length + "<br>");
AJS.$("#how-many-objects-by-task").append("Upcoming tasks: " + $('.date-upcoming').length + "<br>");
AJS.$("#how-many-objects-by-task").append("Overdue tasks: " + $('.date-past').length + "<br>");
})
</script>
Counting other items
You can count other items, macros, and UI elements too. To do that, use this script:
<span id="how-many-objects"></span>
<script type="text/javascript">
AJS.toInit(function() {
AJS.$("#how-many-objects").append(" There are " + $('.classname').length + " objects on the page.<br>");
})
</script>
Replace the classname in the script above with the class of objects you want to count up. To find out the class name you can use developer tools that are already included in your browser.
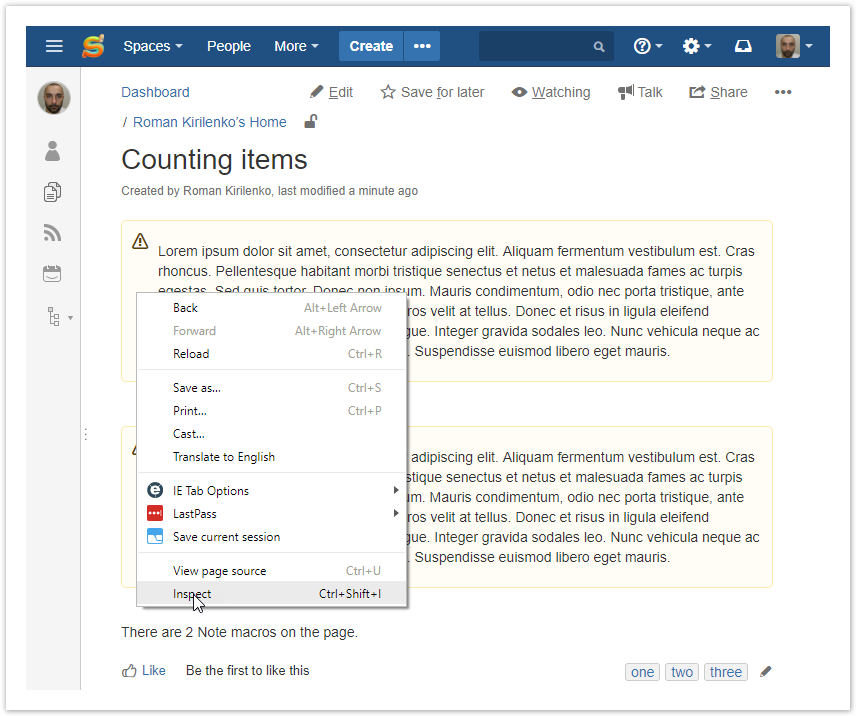
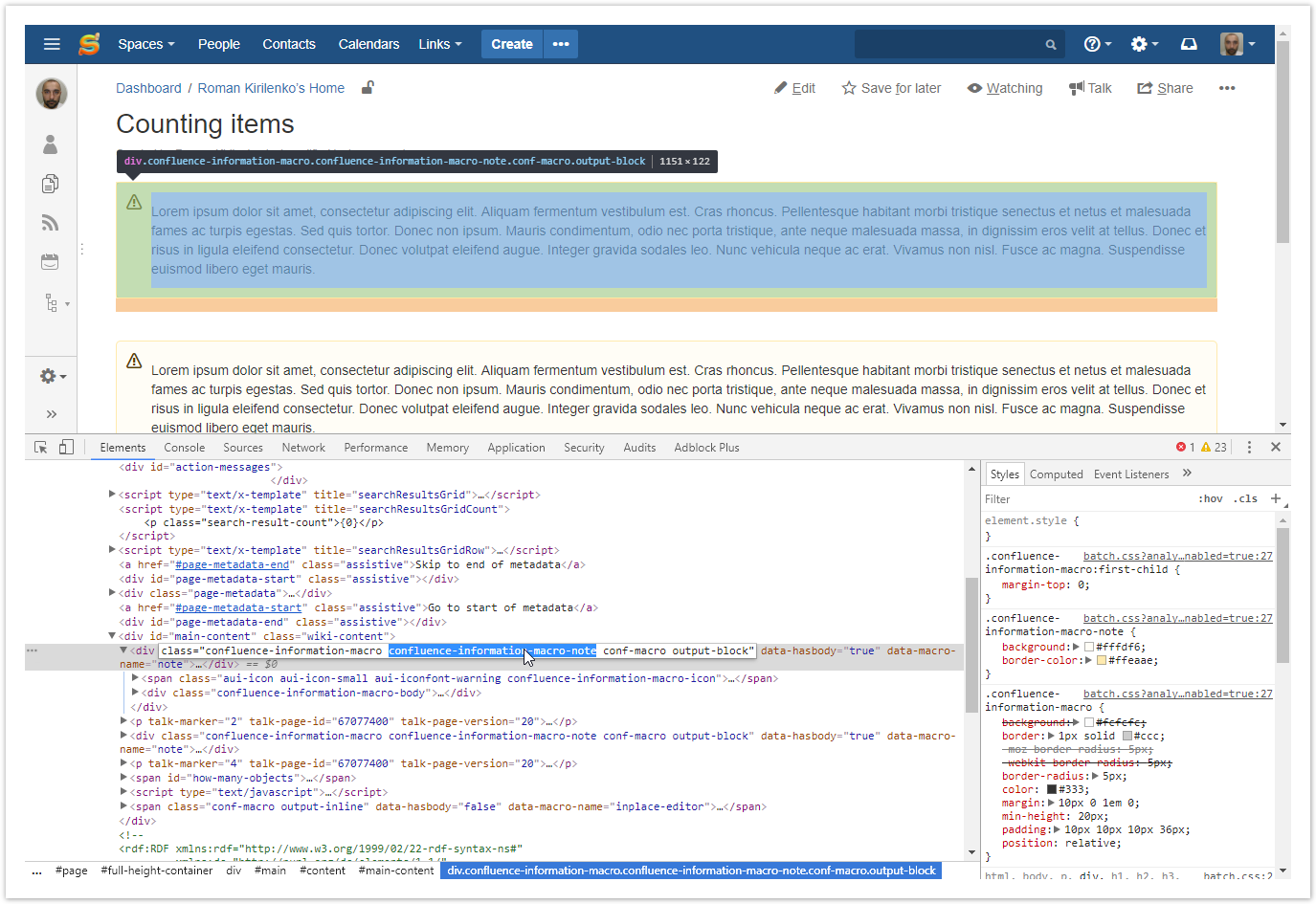
For example, let’s count the Note macros. Hover over the macro, right-click and select Inspect to view the page markup:
Then find the ‘class’ attribute for this macro:
Copy this attribute and use it in your script:
That’s all!
Switchable dates and statuses in this post are features of our Handy Macros app.
Please feel free to comment on the post or ask your questions below.