Boost your Confluence experience with powerful status management tools. Discover how to effectively use native status macros and enhance workflows with Handy Macros. Streamline updates, track progress, and create interactive dashboards effortlessly.











Boost your Confluence experience with powerful status management tools. Discover how to effectively use native status macros and enhance workflows with Handy Macros. Streamline updates, track progress, and create interactive dashboards effortlessly.




This guide provides useful tips and tricks for writing math equations in Confluence using LaTeX math syntax.

Boost your Confluence experience with powerful status management tools. Discover how to effectively use native status macros and enhance workflows with Handy Macros. Streamline updates, track progress, and create interactive dashboards effortlessly.

Learn how to analyse project contributions in Bitbucket Cloud with ready-to-use graphs and reports.

Elevate your Jira document management with the Smart Attachments app. Effortlessly categorize, organize revisions, and perform bulk operations on files. Enhance efficiency with convenient automation and centralized project storage. Try it free for 30 days.

Learn to create a successful employee training plan with these 5 steps, from identifying needs to setting strategic goals, to boost performance and growth.

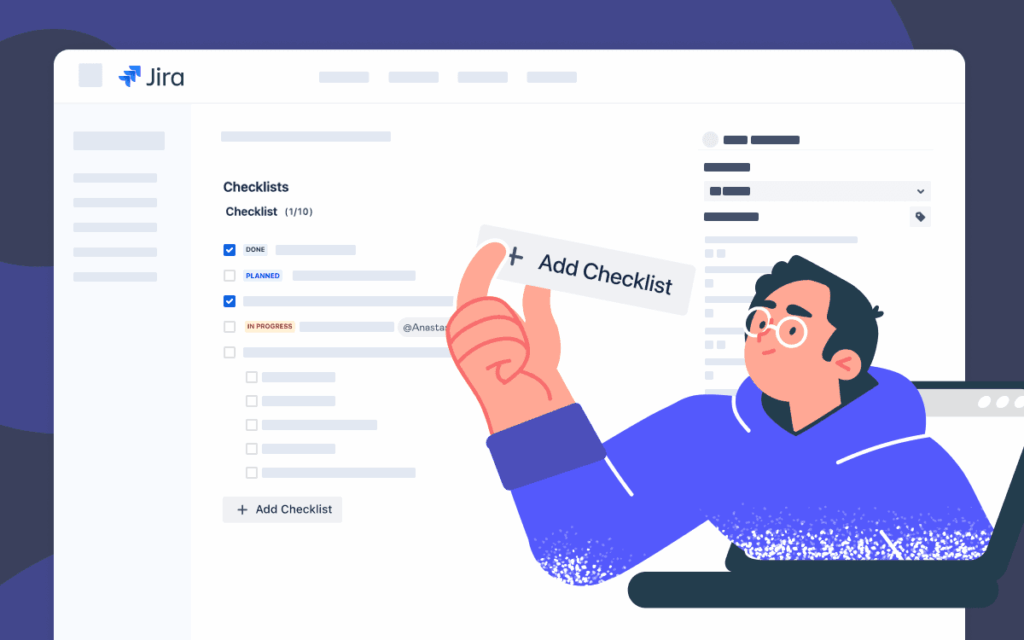
Find out how to add a Jira checklist to break down tasks into small steps and manage even complex issues in a simple and actionable way