Two-Minute How-To: Creating Buttons in Confluence

If you have read our previous how-to blog posts, you know that the ‘look and feel’ of Confluence is way more flexible than it seems to be. In this article, we’re going to explore how the Atlassian User Interface (AUI) library can help with improving Confluence usability. AUI allows you to do a lot of things, but for now, we will focus on buttons. Creating buttons in Confluence is a cool way to make links more visible on your pages. Atlassian doesn’t recommend using buttons as links, however, as we will see further, sometimes you can deviate from this rule.
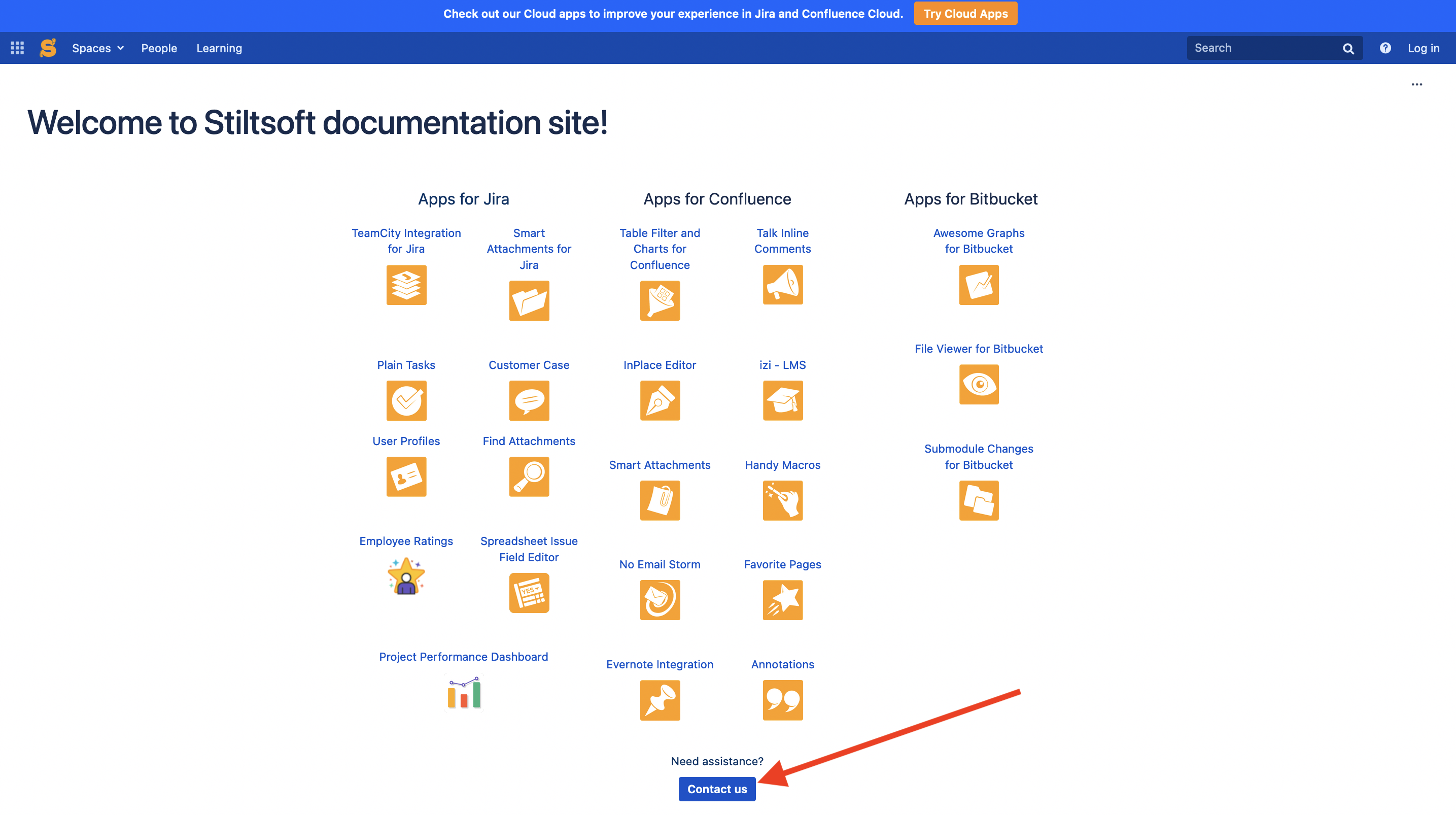
Let’s see an example of how buttons can be used. On the home page of our documentation, we have several icons of our apps. We wanted to place a link that would take users to the support request form in case they don’t know how to proceed or need more information.
Since we wanted to make this link easier to find on the page, we thought it would make sense to put a button, because, first it would be easier to find the link on the page. And second, the button would be in line with the product icons.
Creating buttons in Confluence
So how exactly can you place a button?
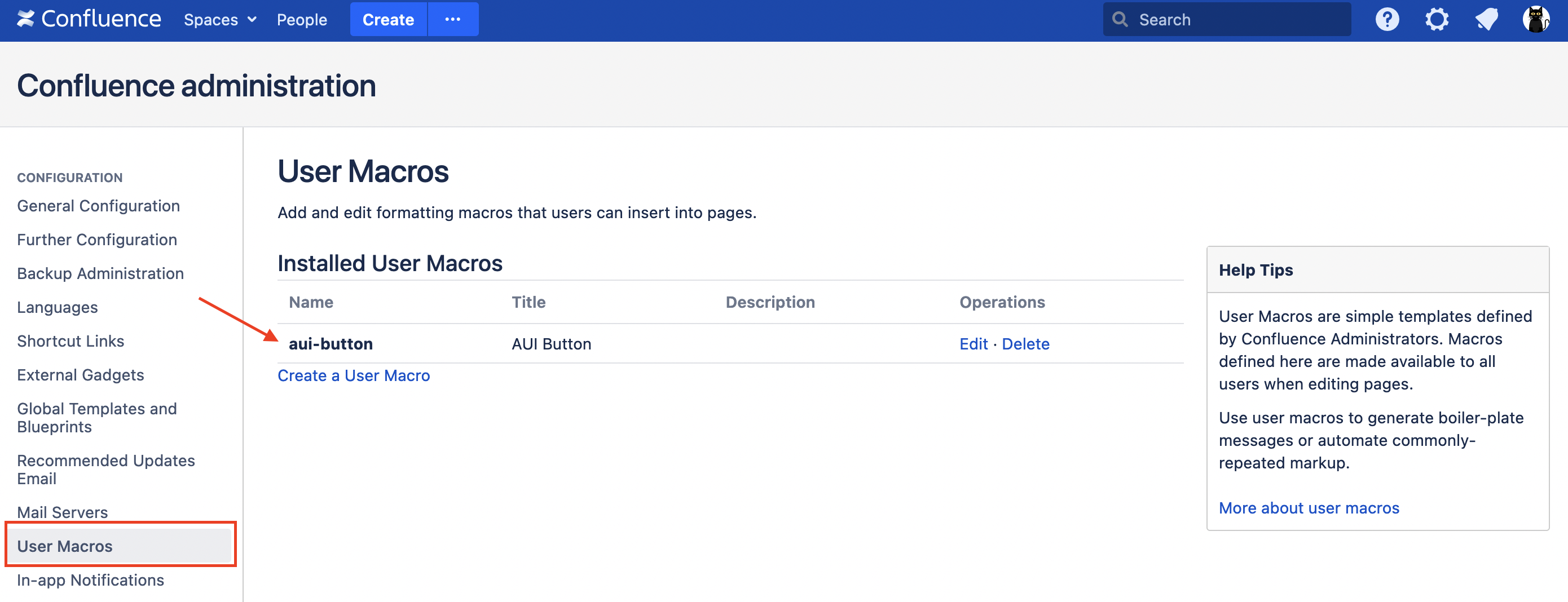
Open the administration panel and click the User Macros tab. Let’s create a user macro called aui-button with the following code:
## Macro title: AUI Button
## Macro has a body: N
## @param Title:title=Title|type=string|required=true
## @param URL:title=URL|type=string|required=true
<a href="$paramURL">
<button class="aui-button aui-button-primary">
$paramTitle
</button>
</a>
Then save the macro and make sure it appears in the macro list.
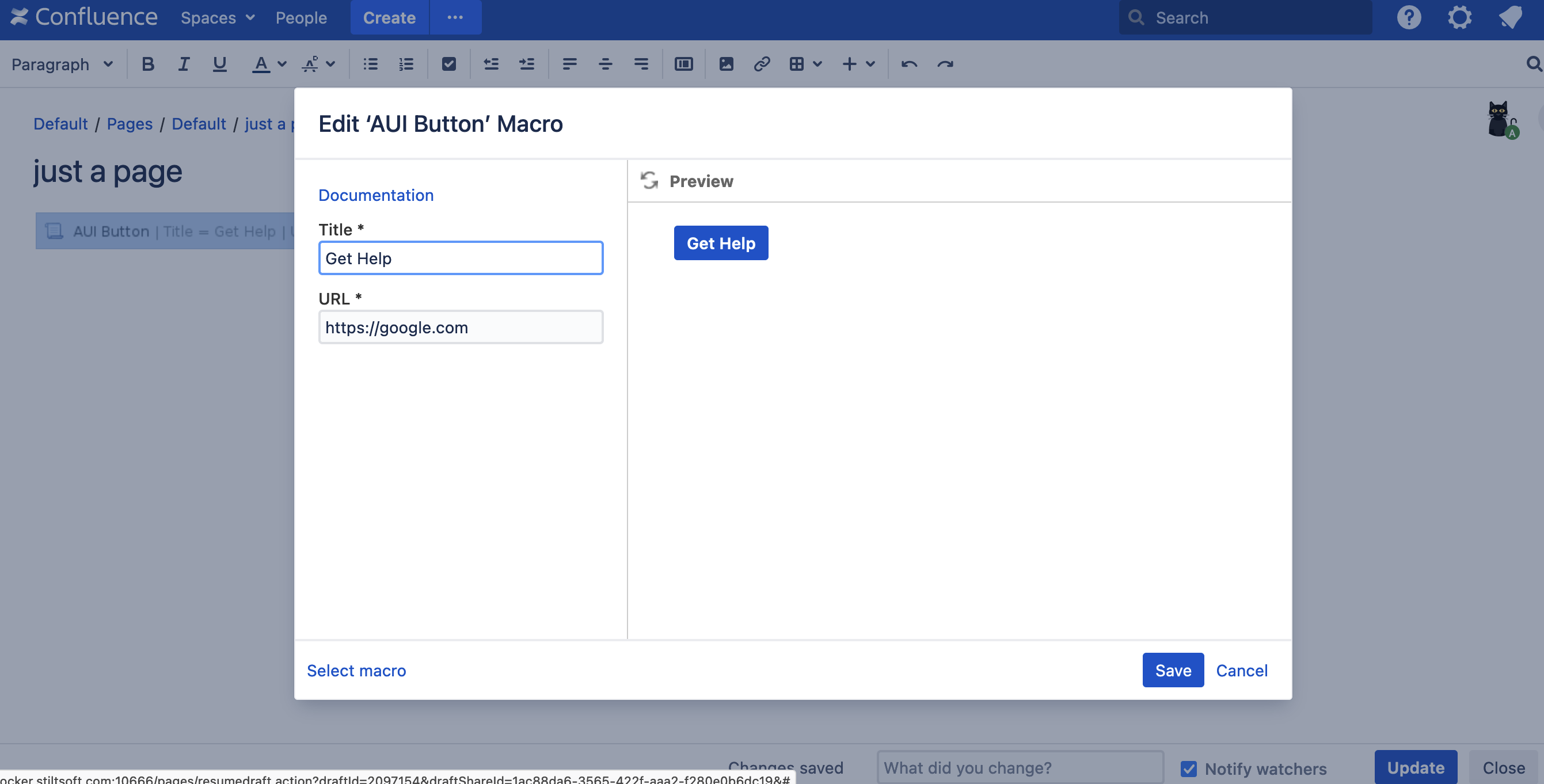
Our macro is now available in the macro browser. Click Insert More Content in the page edit mode and open the Other Macros tab. Enter the name of our custom macro and insert it to any page. All you need to do is to set its name and URL.
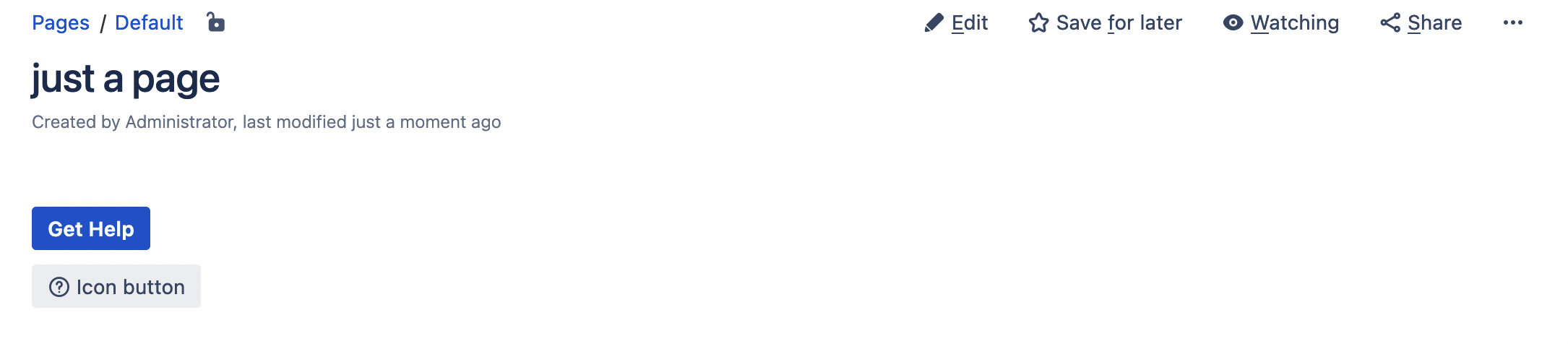
You can also add a small question mark icon to the Get Help button, it’s enough to take the default code for the icon button and replace the default code with the following:
<button class="aui-button">
<span class="aui-icon aui-icon-small aui-iconfont-help">
Help
</span>
<span>
Icon button
</span>
</button>
You can immediately see the result of your experiments.
Making your pages engaging and interactive
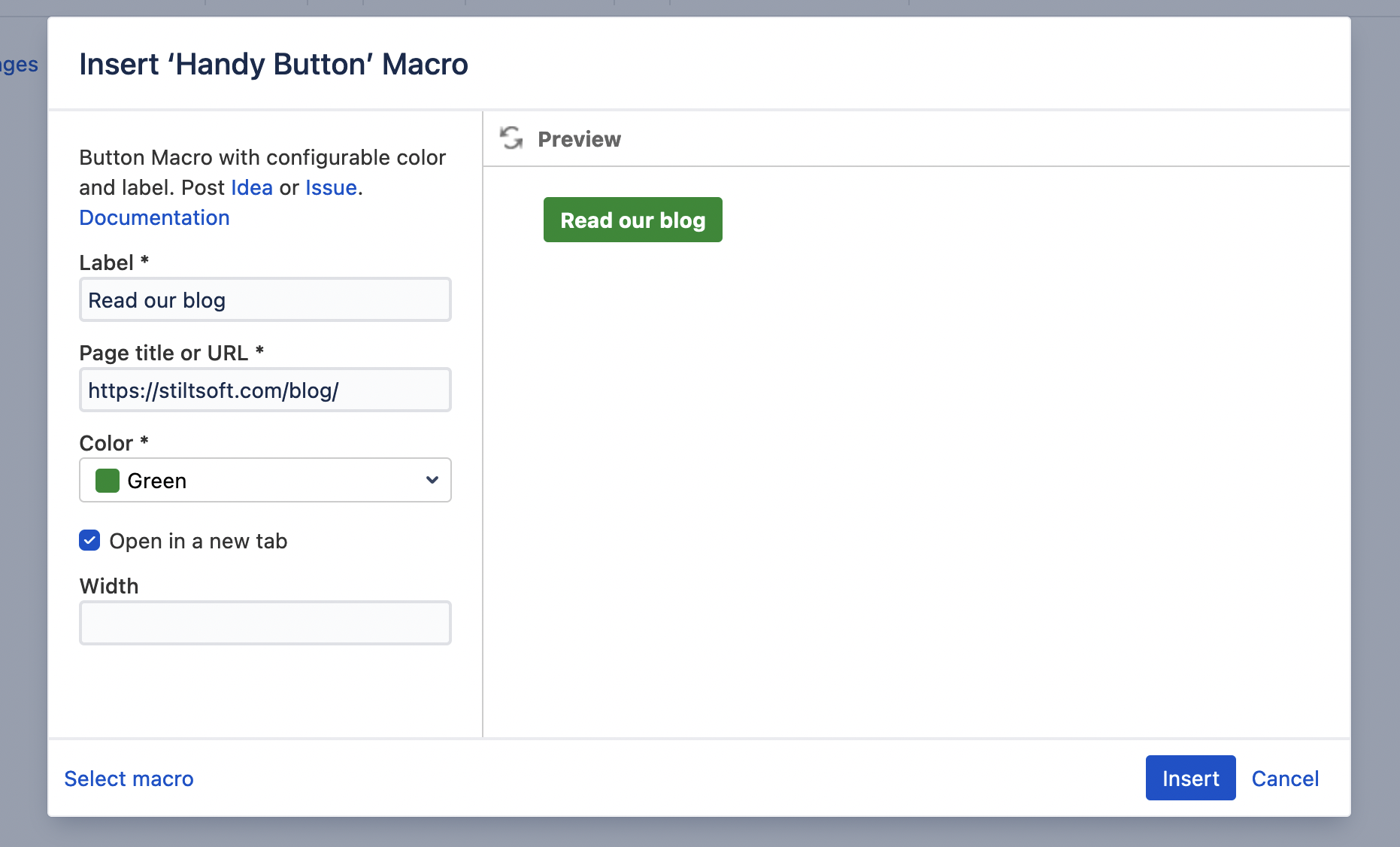
You can try Handy Macros for Confluence to create buttons of different colors and make sure that the link opens in the new tab.
Moreover, this app provides various ways of how you can diversify your content in Confluence Data Center and Server with the help of such macros as:
- Handy Status: create custom status sets and changes statuses on the fly in the page view mode
- Handy Reminder: add reminders right to Confluence pages
- Handy Carousel: organize your images and videos and create dynamic media galleries
- Handy Heading: copy link to any page heading in one click
- Handy Cards: preview your Confluence pages as a card grid
- and many more macros
Add more interactivity to your pages in Confluence Cloud for instant switching of statuses in the view mode with Handy Macros for Confluence.