Integration of Yellowfin and Confluence

The modern world abounds with enormous amounts of data that remain just characters and digits without a tool that can aggregate, process and visualize this data for better perception of information. Yellowfin is an analytic software solution that allows you to maximize efficiency of your business intelligence with numerous reports and dashboards. It supports multiple data sources, such as relational databases, multi-dimensional cubes or in-memory analytical databases.
In this blog post we will review integration between Yellowfin reporting platform and Atlassian Confluence for quicker team collaboration.
Standard Integration Capabilities
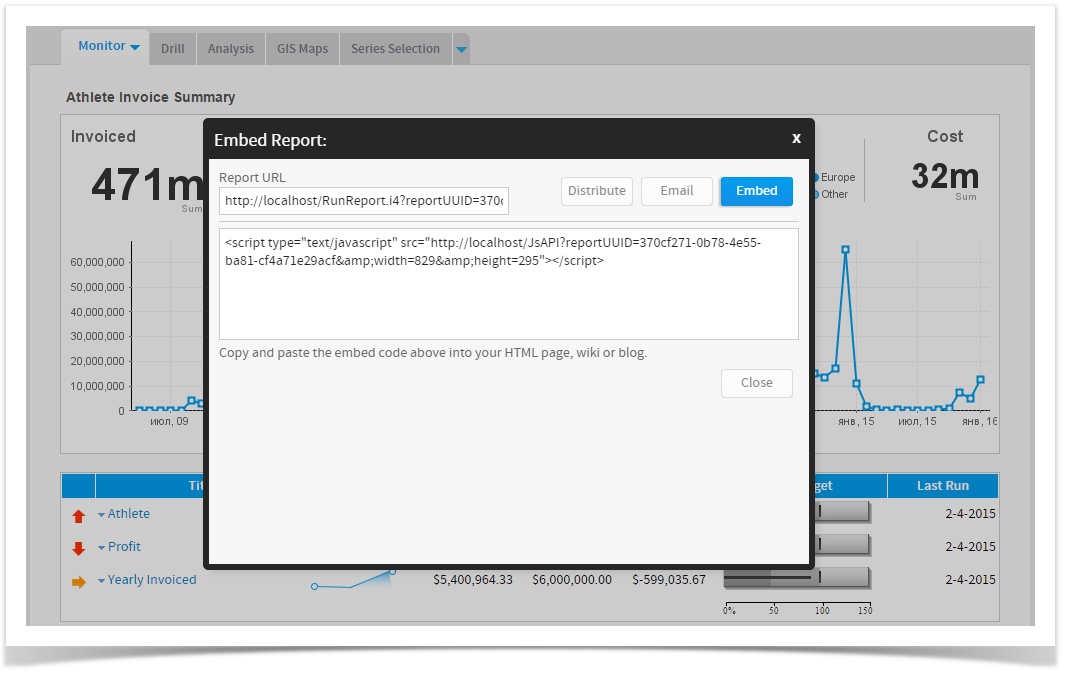
Yellowfin is equipped with JavaScript API, which allows you to embed JavaScript code snippets onto your web pages. You can embed either reports or dashboards onto your pages with the JS code snippets automatically generated in Yellowfin.
A generic code snippet will look like the following one:
//JS code to embed the report <script type="text/javascript" src="http://yellowfin_server/JsAPI?reportUUID=370cf271-0b78-4e55-ba81-cf4a71e29acf&width=829&height=295"></script> //JS code to embed the dashboard <script type="text/javascript" src="http://yellowfin_server/JsAPI?dashUUID=9a31442d-d8a6-4aad-ad11-d342db606b64&width=800&height=400"></script>
The basic script includes address of the Yellowfin server, path to JavaScript API and the size of the reporting area in pixels. As usual, you will have to include the login and password in the JS code if you want to embed it into some external resource.
//JS code to embed the report <script type="text/javascript" src="http://yellowfin_server/JsAPI?reportUUID=370cf271-0b78-4e55-ba81-cf4a71e29acf&width=829&height=295&username=admin@yellowfin.com.au&password=test"></script>
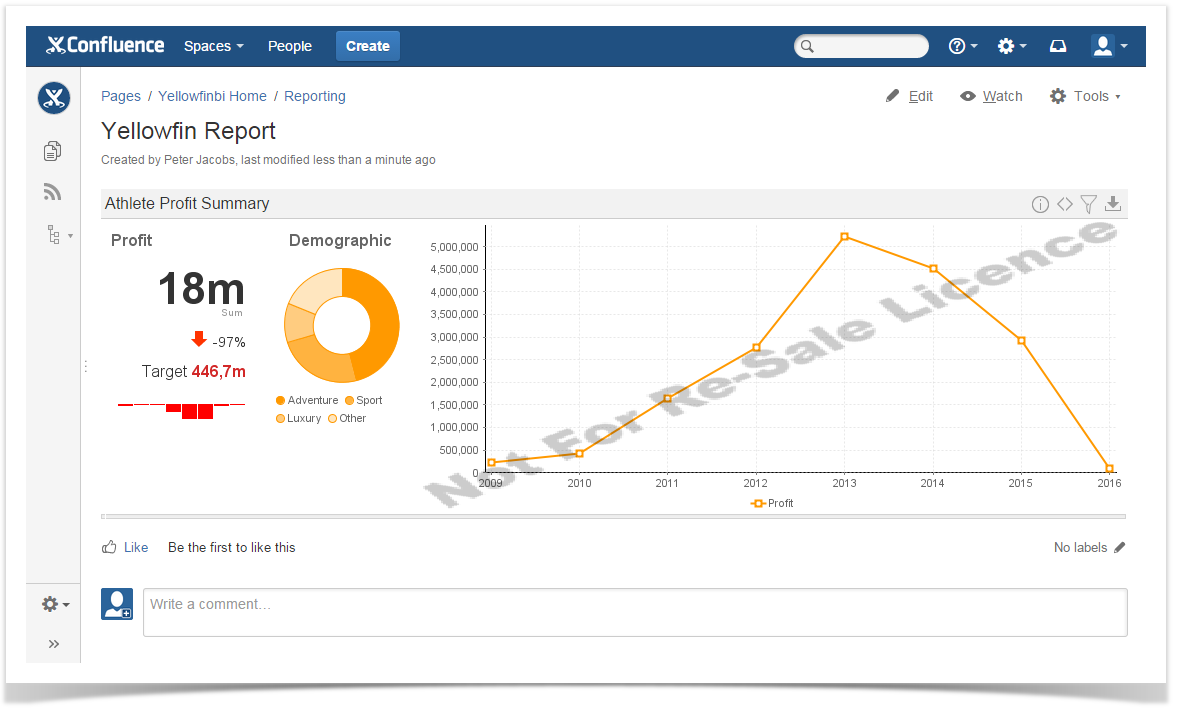
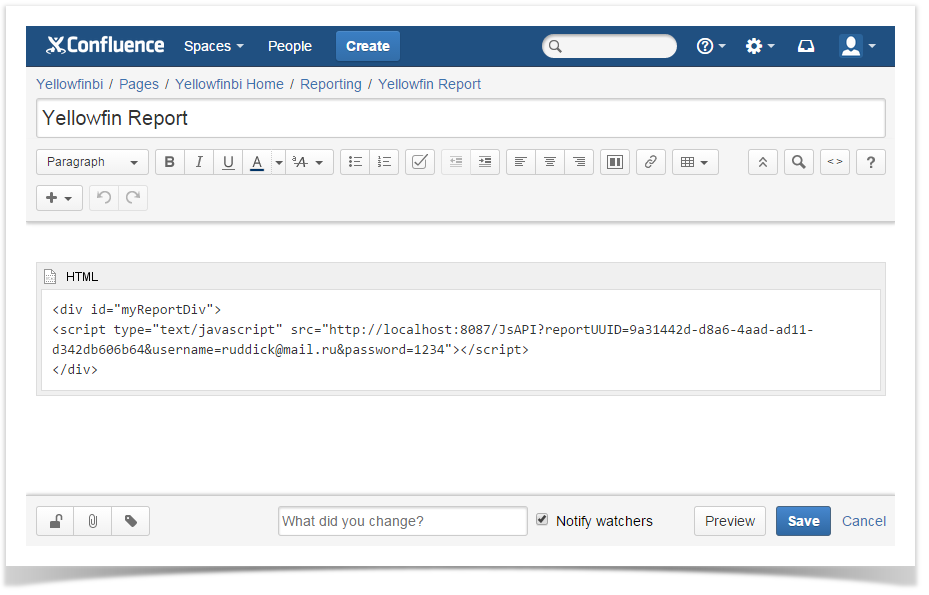
So what can you do with this JavaScript code in Confluence? You can create a new page and add HTML macro, which you can further paste your report or dashboard code into.

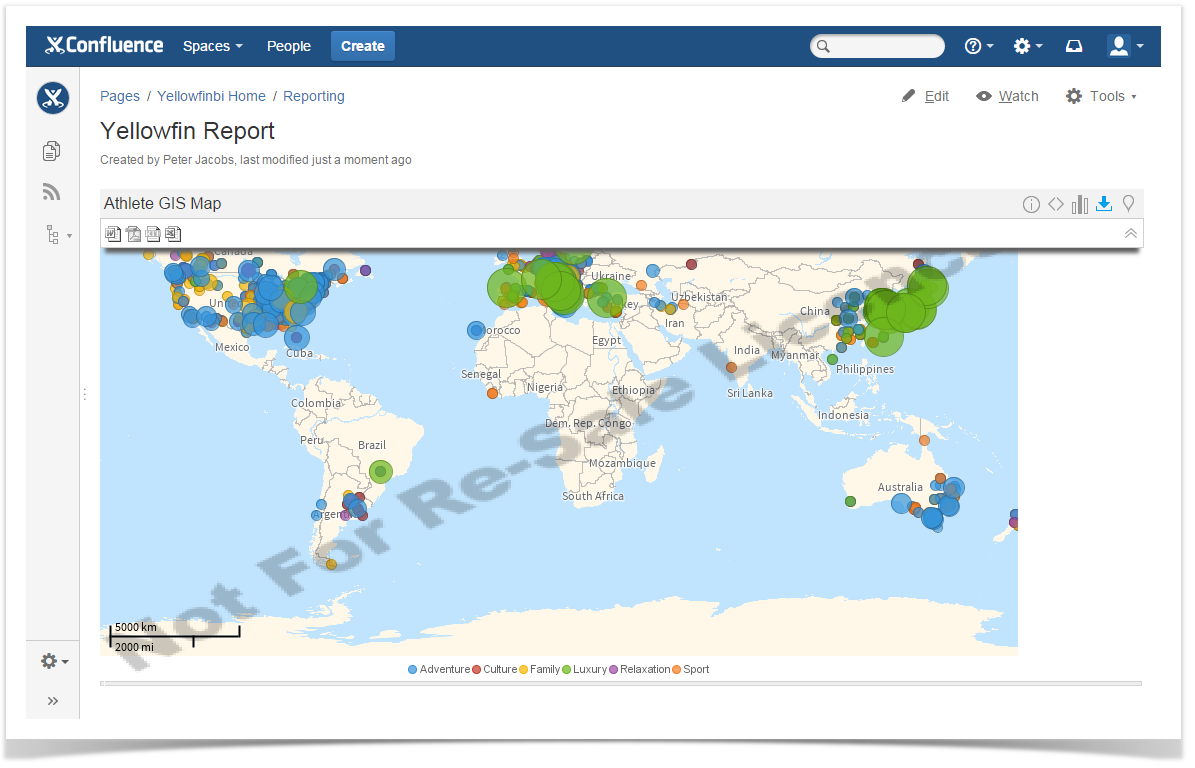
Once you save the page, you will be required to enter the credentials once again and then the report will be generated.
You can embed multiple reports per Confluence page and get data visualized in one place.
This way of embedding Yellowfin data is not very convenient as it exposes your credentials and all the time you need to verify JavaScript code as you can make any mistake in it.
Inserting Yellowfin Reports via User Macro
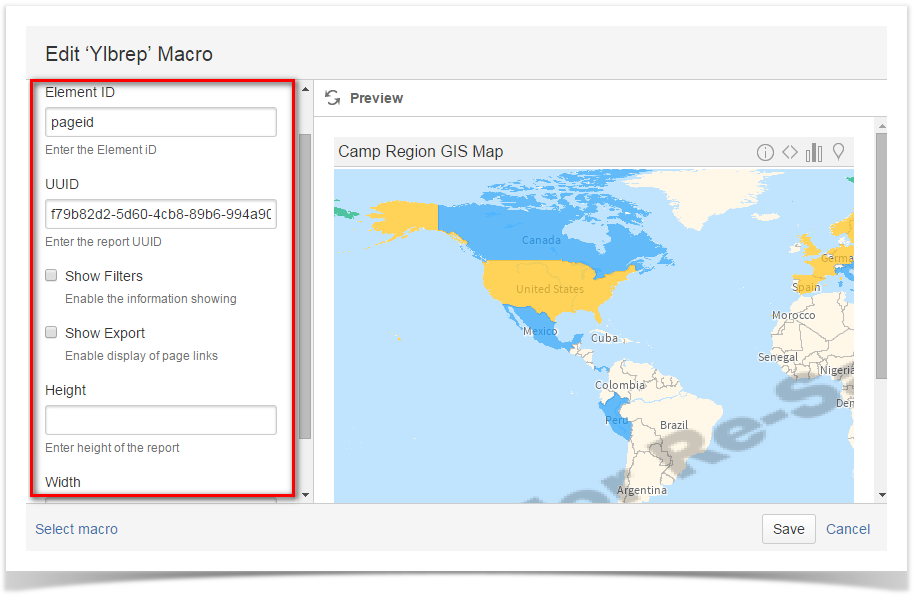
A better way to embed Yellowfin reports and dashboards into your Confluence pages is to write a user macro with the interface for entering parameters.
Navigate to Administration console > Configuration and select User macros. Once the page opens, click Create a user macro.
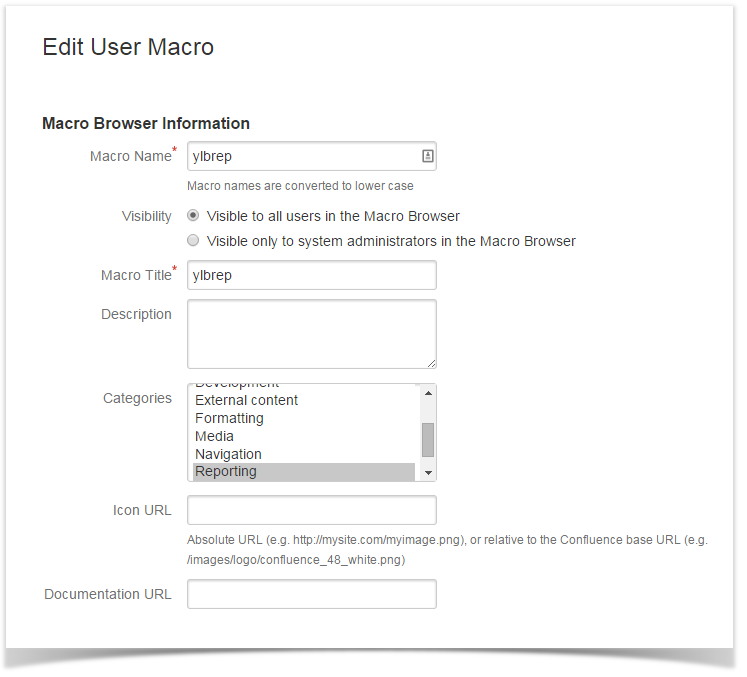
On the opened page, specify the basic information about the user macro. You need to enter the user macro name which will be used for inserting the macro on the page, define its visibility and select the category, which the your user macro will be associated with.
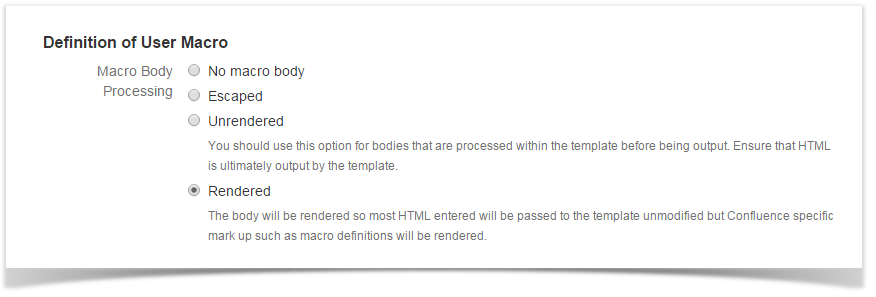
For the Macro Body Processing, select ‘Rendered’ so Confluence will render the content received from Yellowfin API.
As the macro template enter the following code:
## @param elementId:title=Element ID|type=string|required=true|desc=Enter the Element iD
## @param reportUUID:title=UUID|type=string|required=false|desc=Enter the report UUID
## @param showFilters:title=Show Filters|type=boolean|required=false|desc=Enable the information showing
## @param showExport:title=Show Export|type=boolean|required=false|desc=Enable display of page links
## @param height:title=Height|type=int|required=false|desc=Enter height of the report
## @param width:title=Width|type=int|required=false|desc=Enter height of the report
<ac:structured-macro ac:name="html">
<ac:parameter ac:name="atlassian-macro-output-type">INLINE</ac:parameter>
<ac:plain-text-body><