Confluence Tips and Tricks: Task Lists and Automatic Calculation

Check out Handy Macros for Confluence for more capabilities for your task lists.
With Handy Macros for Confluence, you can add more interactivity to your pages in Confluence Cloud and instantly switch statuses in the view mode.
We at Stiltsoft are proud to announce the launch of a new series of blog posts with tips and tricks on how to automate routine operations in Atlassian Confluence. Keep following our blog posts and find out useful hints for work organization in one of the best collaboration ecosystem.
Confluence is known as one of the greatest and most powerful collaboration platforms for small and large teams. It has received its recognition for its range of features and capabilities that can be also extended with add-ons and macros. A wide variety of tools and functions allows you to customize the look and contents of Confluence pages to your own needs.
In our company we often use task lists for planning activities, tracking attendees for some event, or testing some functionality. In the next sections, you can find the ways we work in Confluence and some tricks that we use for being efficient.
Task Lists for Planning Activities
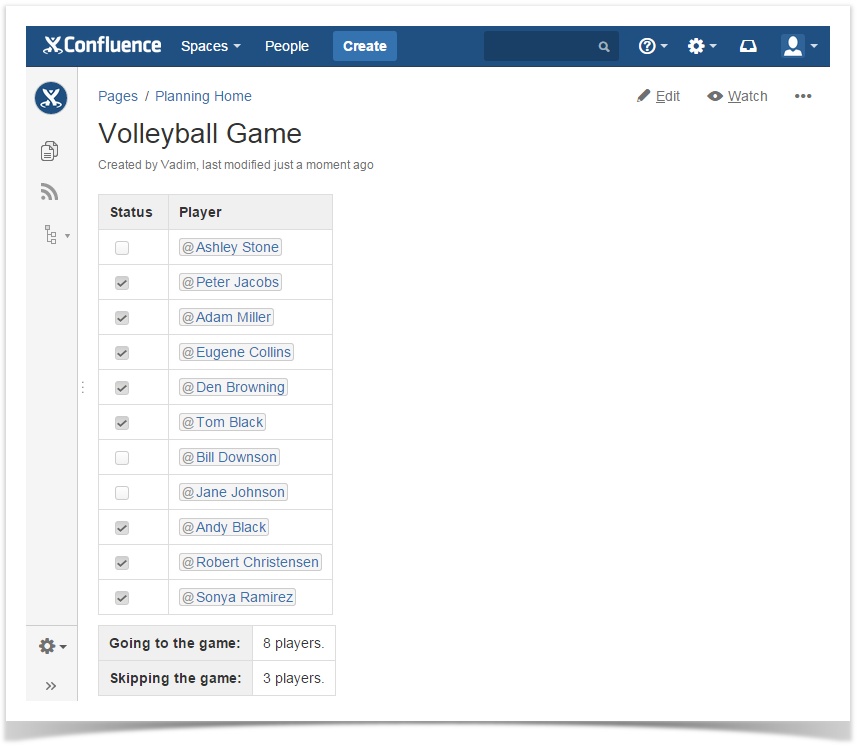
The usage of task lists can be very helpful when you plan some activities for your team. You can create the list of users and add the checkbox for each user. So each time you are planning some activity with the team, each user can tick the checkbox and you will get the list of users who are going to it.
But you may find it inconvenient to calculate each time the number of people going to the event and of those who are skipping it. Why did we initially need this calculation? People working in our company have regular volleyball games, but due to the size of the company, we sometimes need to invite people for the game for the even number of players in each team. Manual calculation of the ticked checkboxes was a bad solution, so it gave a start to the script for automatic calculation of checkboxes.
We use two scripts that allow us to count the checked and unchecked boxes of task lists automatically.
The script that counts the checked boxes looks like this:
<ac:structured-macro ac:name="html">
<ac:plain-text-body><![CDATA[<span id="how-many-checked"></span>
<script type="text/javascript">
AJS.toInit(function() {
var count = AJS.$('li.checked').length;
if (count == 1) {
AJS.$("#how-many-checked").text(count + " player.");
} else {
AJS.$("#how-many-checked").text(count + " players.");
}
});
</script>]]>
</ac:plain-text-body>
</ac:structured-macro>
The script that counts the unchecked boxes looks like this:
<ac:structured-macro ac:name="html">
<ac:plain-text-body><![CDATA[<span id="how-many-unchecked"></span>
<script type="text/javascript">
AJS.toInit(function() {
var count = AJS.$('li[data-inline-task-id]').not(".checked").length;
if (count == 1) {
AJS.$("#how-many-unchecked").text(count + " player.");
} else {
AJS.$("#how-many-unchecked").text(count + " players.");
}
});
</script>]]>
</ac:plain-text-body>
</ac:structured-macro>
If you use the Tasklist macro available in older versions of Confluence, you need to replace this line for calculation of checked boxes:
var count = AJS.$('li.checked').length;
with this line:
var count = AJS.$('li[data-inline-task-id]').not(".checked").length;
And for unchecked boxes replace this line:
var count = AJS.$('li[data-inline-task-id]').not(".checked").length;
with this line:
var count = AJS.$('li.task input[type="checkbox"]:not(:checked)').length;
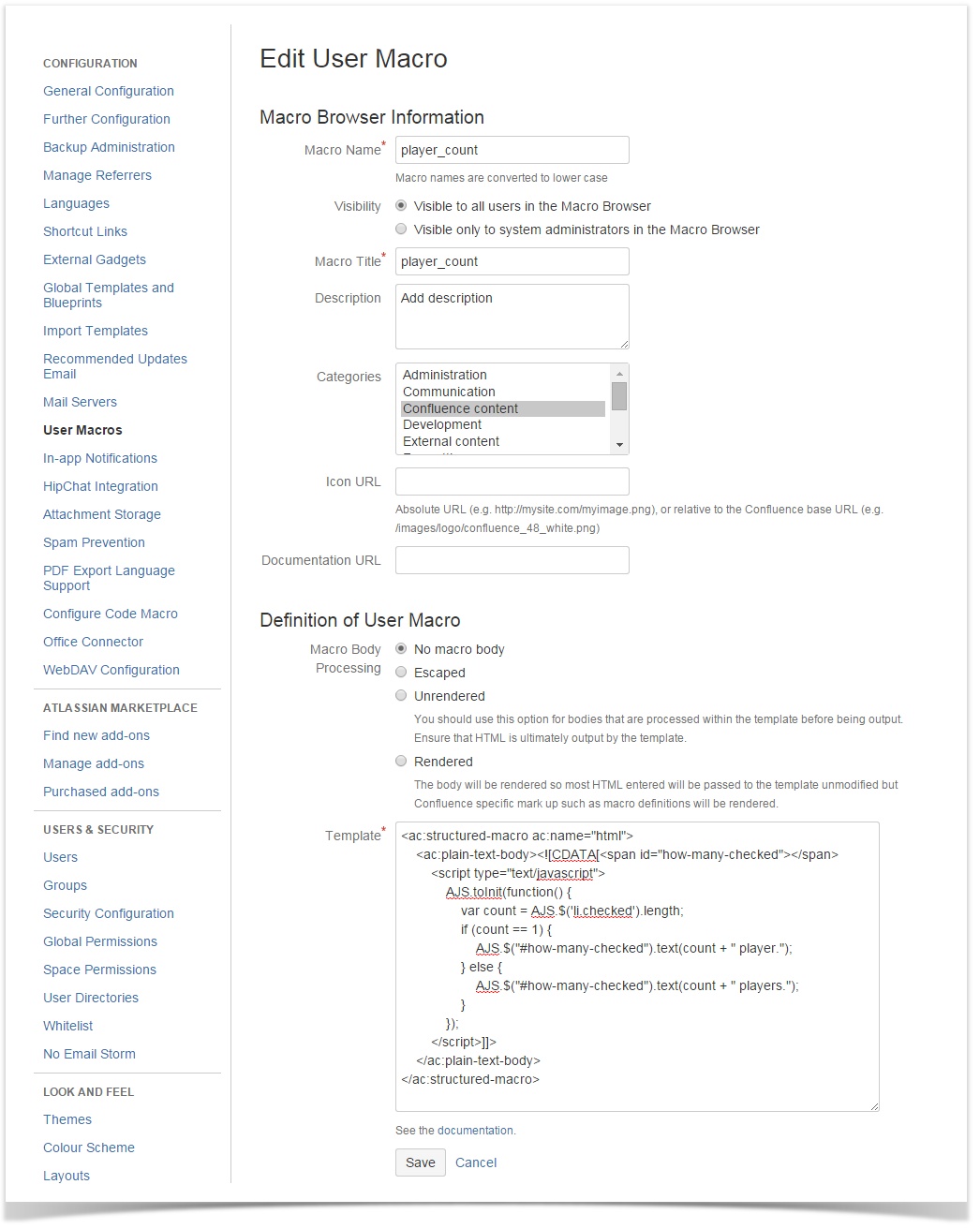
Confluence allows you to add user macros that you can further insert on your Confluence pages as native macros. They allow you to perform some actions on your pages, apply custom formatting, or do some things that are missing in Confluence.
So, if you want to save this script as a user macro, you can set the basic configuration for your user macro and specify its title. After inserting it into an HTML macro, you can use this script on your Confluence pages if needed.
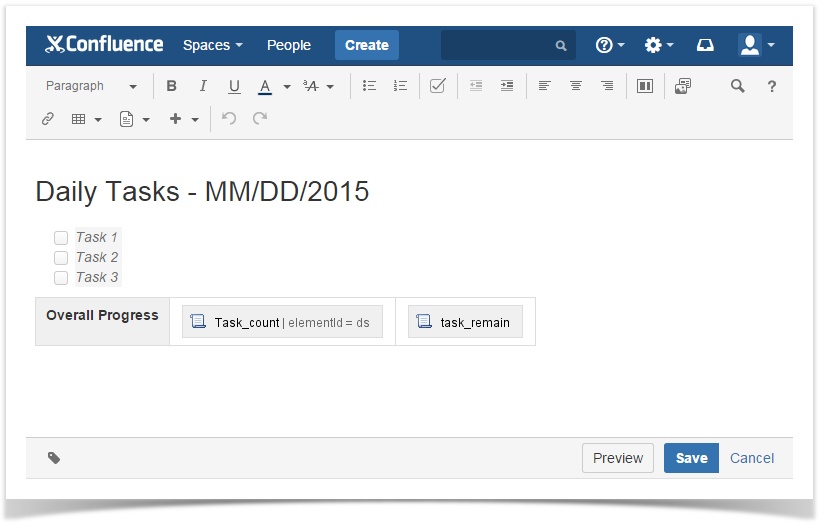
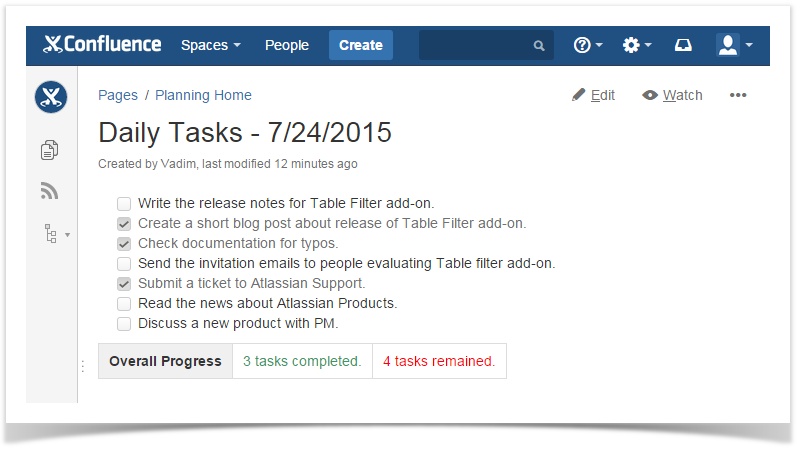
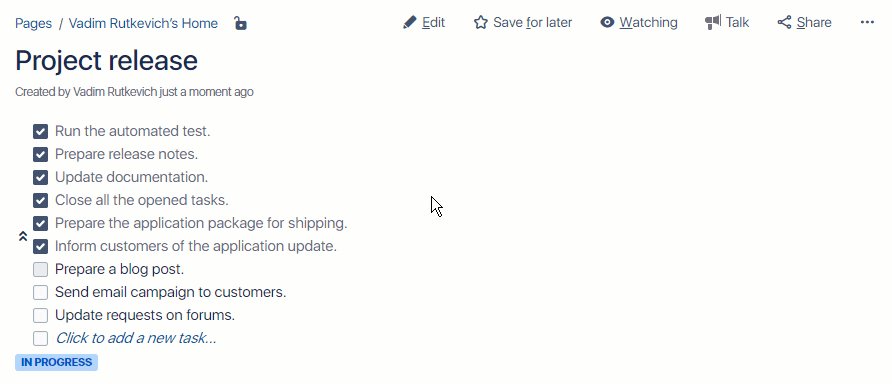
You can customize this script to your needs or add new functions that you may need while working with task lists. Another use case that allows you to apply this script is the daily tasks that you plan to complete during a day. We have a page template that looks like this:
You can also create a page from the template in your own space. All you need is to specify the list of tasks you plan to do during a day. At the end of the working day, you select the tasks that have completed. So each time the project manager can compare what you planned to do and did.
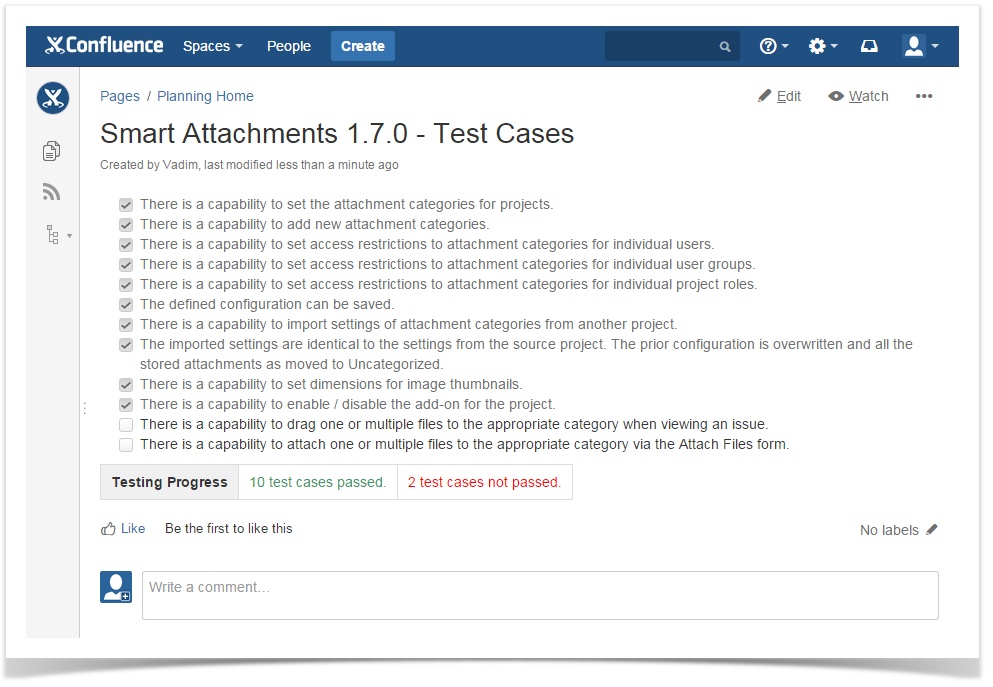
A similar approach can be used for working with test cases when evaluating the new release of your software product.
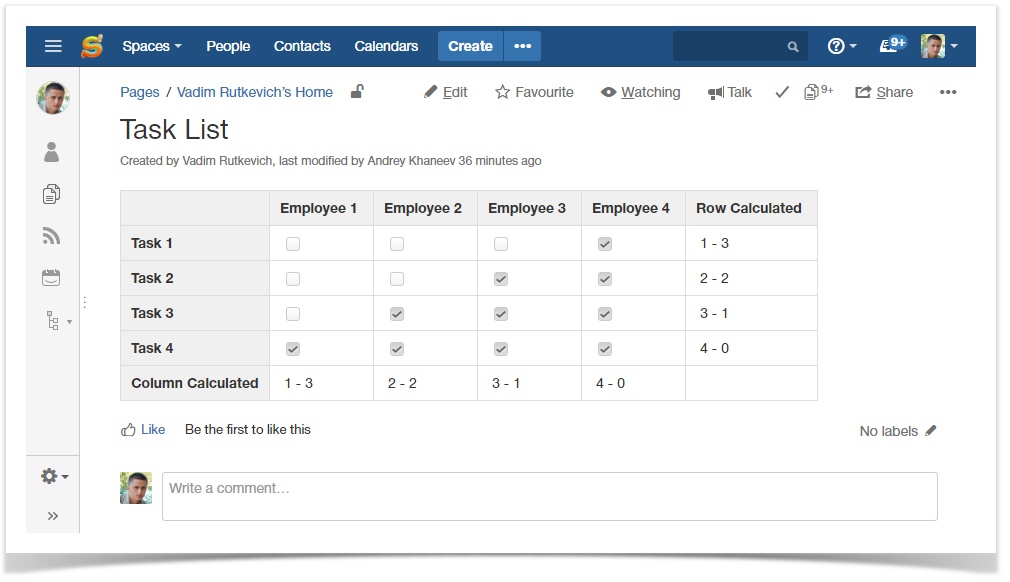
If you work with the table that contains checkboxes, you can also use the script that will calculate the checked and unchecked boxes in each column or row.

<script type="text/javascript>
(function ($) {
AJS.toInit(function() {
var tables = $('table').has('.inline-task-list');
tables.each(function() {
var table = $(this);
//calculates rows checked count
if (table.find('tr').has('.inline-task-list').eq(0).find('.inline-task-list').length > 1) {
table.find('tr').has('.inline-task-list').each(function(){
var row = $(this);
var tasks = row.find('li[data-inline-task-id]');
var checkedCount = tasks.filter('.checked').length;
var uncheckedCount = tasks.length - checkedCount;
row.find('td').last().append(checkedCount + ' - ' + uncheckedCount);
});
}
//calculates columns checked count
table.find('tr:eq(0) th').each(function(i) {
var tasks = table.find('tr').find('td:eq(' + i + ') li[data-inline-task-id]');
if (tasks.length > 1) {
var checkedCount = tasks.filter('.checked').length;
var uncheckedCount = tasks.length - checkedCount;
table.find('tr').last().find('td').eq(i).append(checkedCount + ' - ' + uncheckedCount);
}
});
});
});
})(AJS.$);
</script>
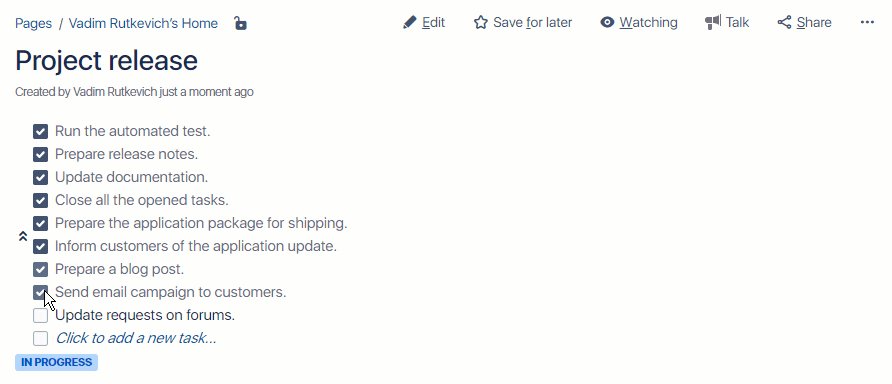
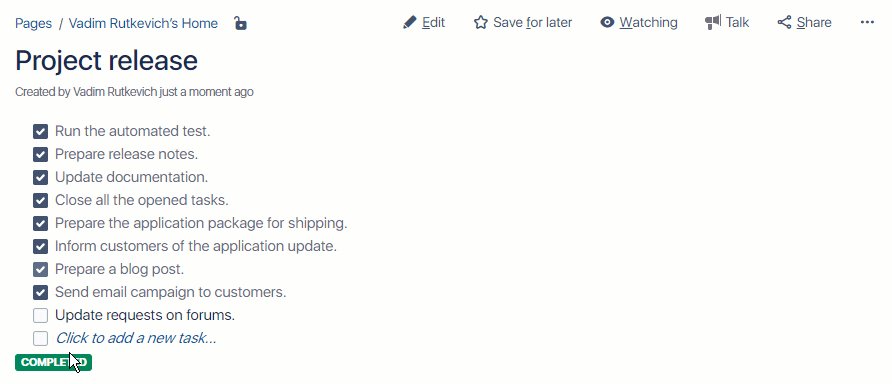
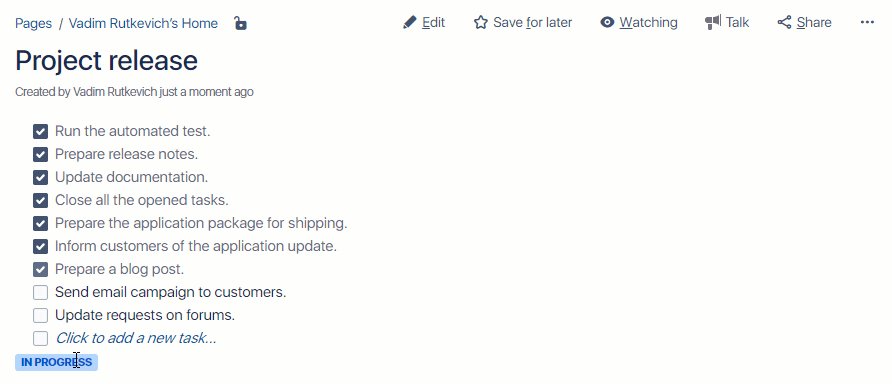
Another example is an automatic switch of the status when the set of completed tasks reaches a specific number.
For doing this, you can apply this script:
<span id="checklist-status" class="aui-lozenge">To dos</span>
<script type="text/javascript">
(function ($) {
AJS.toInit(function() {
var checkList = $('#checklist-status');
var setStatus = function() {
var checked = $('li.checked').length;
if (checked > 7) {
checkList.removeClass('aui-lozenge-moved aui-lozenge-current').addClass('aui-lozenge-success').text('Completed');
} else if (checked > 0) {
checkList.removeClass('aui-lozenge-moved aui-lozenge-success').addClass('aui-lozenge-current').text('In Progress');
} else {
checkList.removeClass('aui-lozenge-current aui-lozenge-success').addClass('aui-lozenge-moved').text('To do');
}
};
setStatus();
AJS.bind("inline-tasks.status-update.complete", setStatus);
});
})(AJS.$);
</script>
As you can see, small scripts can enhance your work with task lists and provide you with a little bit more information.
Confluence allows you to adjust its functionality and write user macros to facilitate user experience with its native elements, such as task lists. By combining your custom scripts and page core elements, you can create flexible pages for quick data accessibility and easy navigation across elements of the same type. Feel free to create with Confluence and Handy Macros.